Bootstrap 4 alpha
19 Aug 2015Hoje é um dia especial para o Bootstrap. Não só pelo nosso quarto aniversário, como também, depois de um ano de desenvolvimento, estamos finalmente divulgando a primeira versão alpha do Bootstrap 4. É isso aí!
Bootstrap 4 tem sido uma grande esforço que altera quase todas as linhas de código. Estamos felizes por compartilhar com você e ouvir seus comentários. Nós temos um monte de notícias para compartilhar, então vamos pular direto para elas.
O que há de novo
Há uma tonelada de mudanças no Bootstrap e por isso é impossível descrever todas aqui, então aqui vão algumas das nossas mudanças favoritas:
- Movido de Less para Sass. Bootstrap agora compila mais rápido do que nunca, graças ao Libsass, e nós estamos cada vez mais junto com a enorme comunidade de desenvolvedores Sass.
- Sistema de grid melhorado. Nós adicionamos uma nova camada de grid para atender melhor dispositivos móveis e remodelamos completamente nossos mixins semânticos.
- Suporte Opt-in flexbox. O futuro é agora — mudamos a variável boolean e recompilamos seu CSS para tirar proveito de um sistema de grid baseado em flexbox e componentes.
- Alterado wells, thumbnails, e panels para cards. Os cards são um novo componente do Bootstrap, mas com eles, você se sentirá super a vontade, são parecidos com wells, thumbnails, e panels, só que melhor.
- Consolidado todo reset de nosso HTML em um novo módulo, Reboot. Reinicie etapas em Normalize.css onde parar, dando-lhe mais opções como resets
box-sizing: border-box, ajustes de margens, e mais tudo isso em um único arquivo Sass. - Novas opções de customização do Brand. Em vez de banir enfeites de embelezamento do estilo como gradientes, transições, sombras, e muito mais para uma folha de estilo (css) separada como na v3, nós movemos todas essas opções em variáveis Sass. Quer transições padrão em tudo ou desativar cantos arredondados? Basta atualizar uma variável e recompilar.
- Sem suporte para IE8 e atualização para unidades rem e em. Fim do suporte para IE8 significa que podemos aproveitar as melhores partes de CSS sem serem mantidas com hacks CSS ou fallbacks. Pixels foram trocados por rems e ems quando apropriado para fazer tipografia ágil e dimensionamento de componente ainda mais fácil. Se você precisar de suporte IE8, continue usando Bootstrap 3.
- Reescrito todos nossos plugins JavaScript. Cada plugin foi reescrito em ES6 para tirar vantagem das mais recentes melhorias de JavaScript. Eles também já vêm com suporte UMD, métodos de desmontagem genéricos, tipo de opção de verificação, e toneladas mais.
- Melhoria de auto-posição de tooltips e popovers graças à ajuda de uma ferramenta chamada Tether.
- Melhoria da documentação. Nós reescrevemos tudo em Markdown e acrescentamos alguns plugins úteis para agilizar exemplos e trechos de código para tornar o trabalho com nossos docs mais fácil. Melhoria da pesquisa também é uma outra maneira.
- E mais novidades! Controles personalizados de formulário, classes CSS de margin e padding, novas classes de utilitários, e muito mais coisas foram incluídos.
E isso mal começou, até agora temos 1,100 commits e 120,000 linhas de alterações na v4. Além disso, não estamos sequer prontos ainda!
Pronto para conhece-lo? Então mergulhe de cabeça na documentação v4 alpha!
Plano de Desenvolvimento
Precisamos da sua ajuda para fazer Bootstrap 4 o melhor possível. A partir de hoje, o código fonte para v4 estará disponível no branch v4-dev no GitHub. Além disso, temos uma v4 development and tracking pull request que inclui um checklist master para verificar mudanças que fizemos e os nossos possíveis restantes afazeres. Adoraríamos a ajuda de todos vocês.
O desenvolvimento geral e plano de lançamento é algo como isto:
- Algumas versões alpha enquanto as coisas ainda estão em fluxo..
- Duas versões beta após recursos e funcionalidades estão fechadas para que possamos realmente testar as coisas.
- Duas versões candidatas (RCs) para realmente testar as coisas mais perto de ambientes de produção.
- Em seguida, a versão final!
Para aqueles que quiserem conversar sobre a v4 com a gente, nós também temos um canal Slack v4 dedicado. Converse de negócios e trabalhos com seus companheiros Bootstrappers. Se você ainda não tiver, junte-se à nossa sala oficial Slack!.
Se você não estiver interessado em enviar código para v4, nós adoraríamos ouvi-lo em nosso gerenciador de tarefas com sugestões de bugs, perguntas e comentários gerais.
Suporte para v3
Quando nós lançamos Bootstrap 3, nós imediatamente interrompemos todo suporte para v2.x, causando muita dor para todos os nossos usuários pelo mundo a fora. Isso foi um erro que não vamos repetir. Para o futuro próximo, nós estaremos mantendo Bootstrap 3 com correções de bugs críticos e melhorias de documentação. A documentação do v3 também continuará hospedada após lançamento da v4 final.
Mais uma coisa…
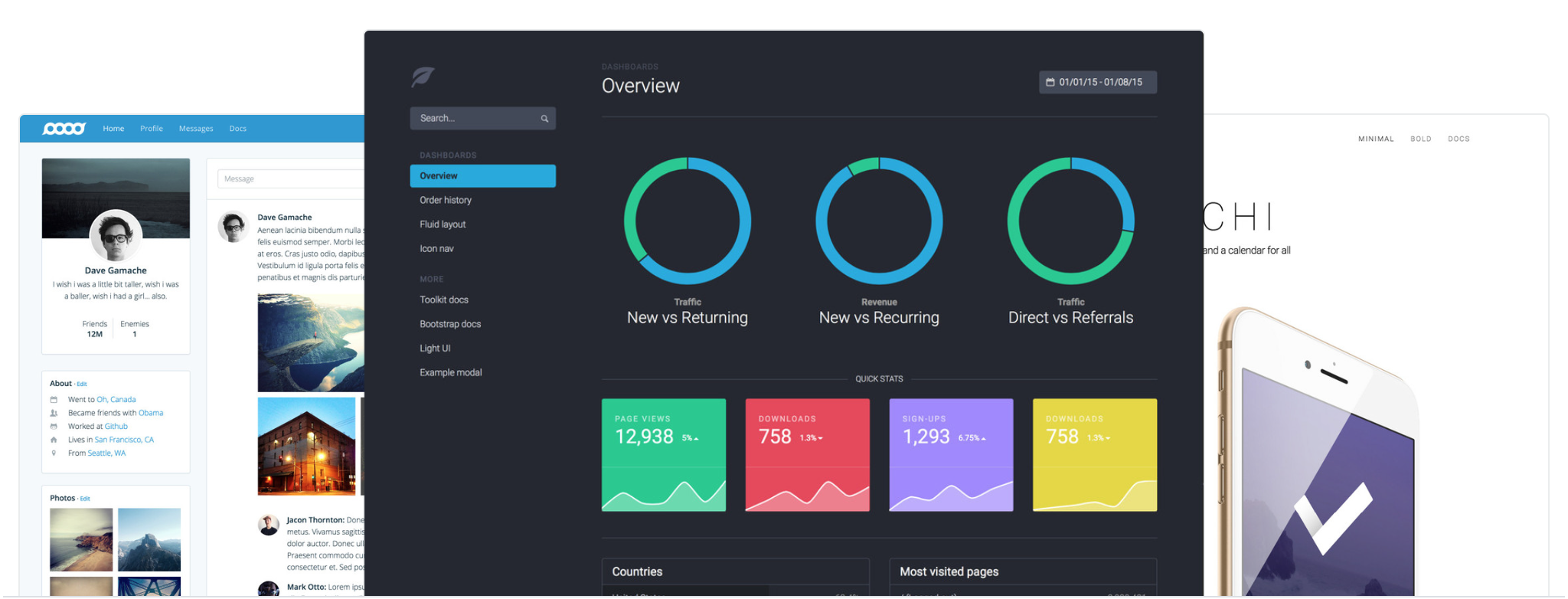
Além de divulgarmos a primeira versão alpha do Bootstrap 4 hoje, estamos também lançando nosso projeto paralelo mais recente, Official Bootstrap Themes.
Mergulhe de cabeça no site Bootstrap themes para ve-los.
<3,
Tradução: @adammacias